Why Sync Spaces?
Contentful provides spaces to group related resources into one repository. The content from these spaces can then be retrieved using Contentful’s Content Delivery APIs. In situations where development is occurring on a website while a live (production) website is available and both are using the same space, there is a danger that development changes will be visible on the live website. To avoid running into such situations, it is desirable to have separate spaces for development and production and have a mechanism to sync these spaces periodically in a controlled environment.
Challenges While Syncing Spaces
There are some sync tools currently out there that provide a mechanism to sync from one space to another. However, these tools have limitations:
- Most of these sync tools are command-line based.
- They don’t provide a mechanism for the user to know the differences between the spaces and accept the changes for synchronization.
- They fail to modify embedded URLs properly (to the Media in the space) within a Content.
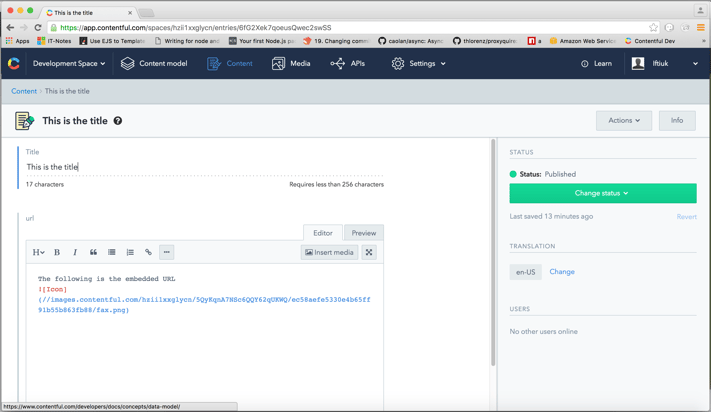
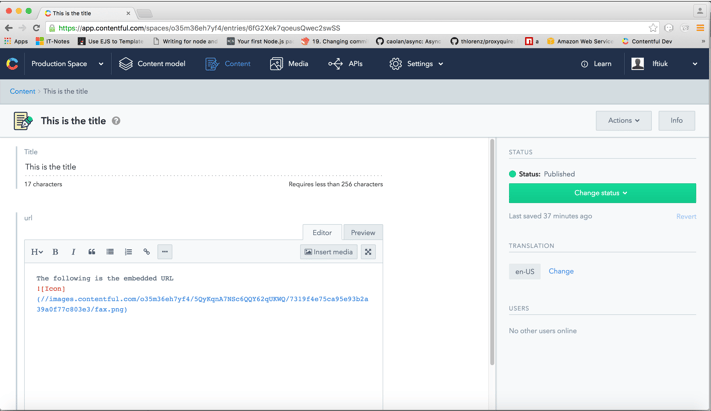
To illustrate the problem of the embedded link not being updated properly, we can first create a Media named "Icon" in development space. "Icon" is then inserted in a Content. As illustrated below the Content (entity) has a link to a Media (an image in this case) within the Development space.

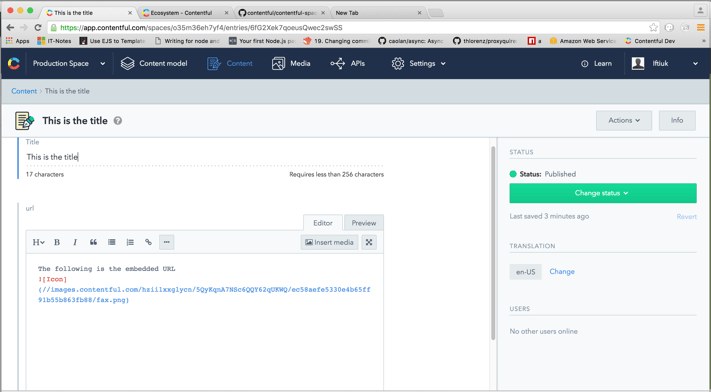
After using one of the sync tools, we can see below that the link inside the Content (entity) in the production space is using the "Icon" link in development space (Note that the ID of development space is "hzii1xxglycn" whereas the ID of production space is "o35m36eh7yf4").

Our Solution
At Cirruslabs, we are in the process of creating an OAuth2.0 Express and Node.js based web tool to compare and synchronize spaces. This tool also properly handles the embedded URLs in a Content.
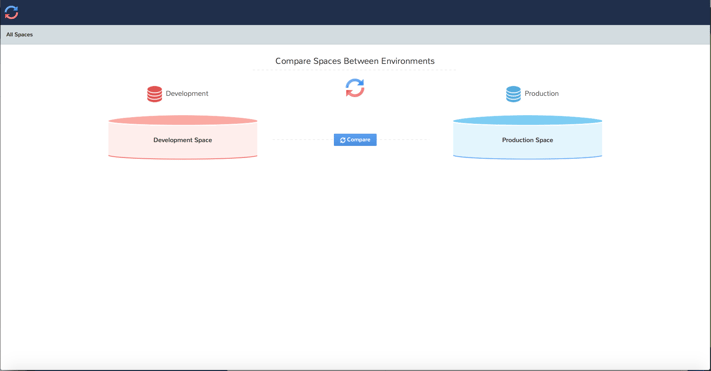
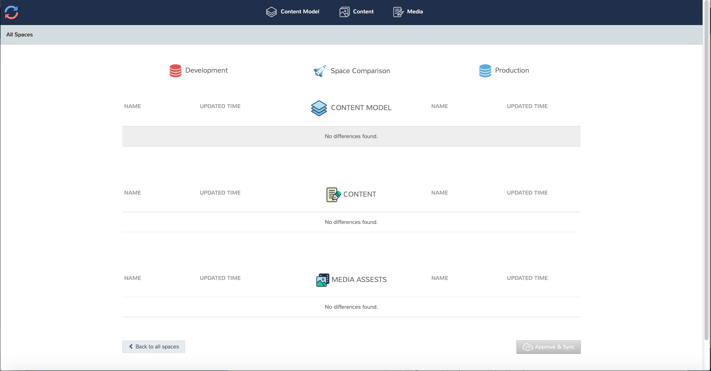
The tool first lets the user see the spaces that can be compared.

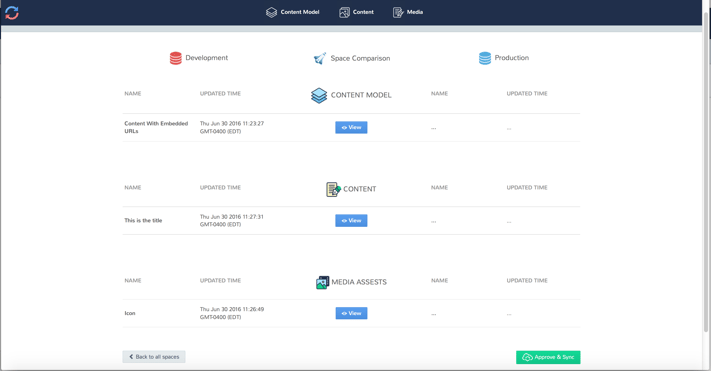
By clicking the Compare button, the user can see which of the resources (Content Model, Content and Media) are different. 
Once the Approve & Sync button is clicked, the sync process begins. After it is completed, the comparison shows that no discrepancies are found.

To cross check, we can see in the Contentful Web Interface that the Content is properly synced, and the links are correct. The link for the "Icon" has the right space ID of "o35m36eh7yf4".

To learn about how CirrusLabs can deliver working software, check out our Agile Software Delivery page.
