Have you ever thought about learning AngularJS but didn’t know where to start? Today I’m going to show you how to quickly spin up an AngularJS 1.6.x application using a couple of different tools and then touch on the important AngularJS concepts to get you started.
Let’s start by getting an application set up.
- Prerequisite: Node.js (https://nodejs.org/)
We’ll be using the Yeoman generator for AngularJS (https://github.com/yeoman/generator-angular). Load up a terminal and run this command to install the Yeoman generator, Grunt, Bower, and Karma. Note: you may need to run this command as root.
$> npm install -g grunt-cli bower yo generator-karma generator-angular
Create a new directory for your app and navigate to it. Now run this command to create the structure for our angular app:
$> yo angular ourApp
Enter N when asked to use Gulp and Sass. We won’t be using these as part of this application. Enter Y (or just hit enter) for including bootstrap. Then hit enter again to include the selected modules.
Your AngularJS application framework will start building in your system. Once your command prompt comes back your sample AngularJS application is done building. Run the following command to start your application server using Grunt.
$> grunt serve
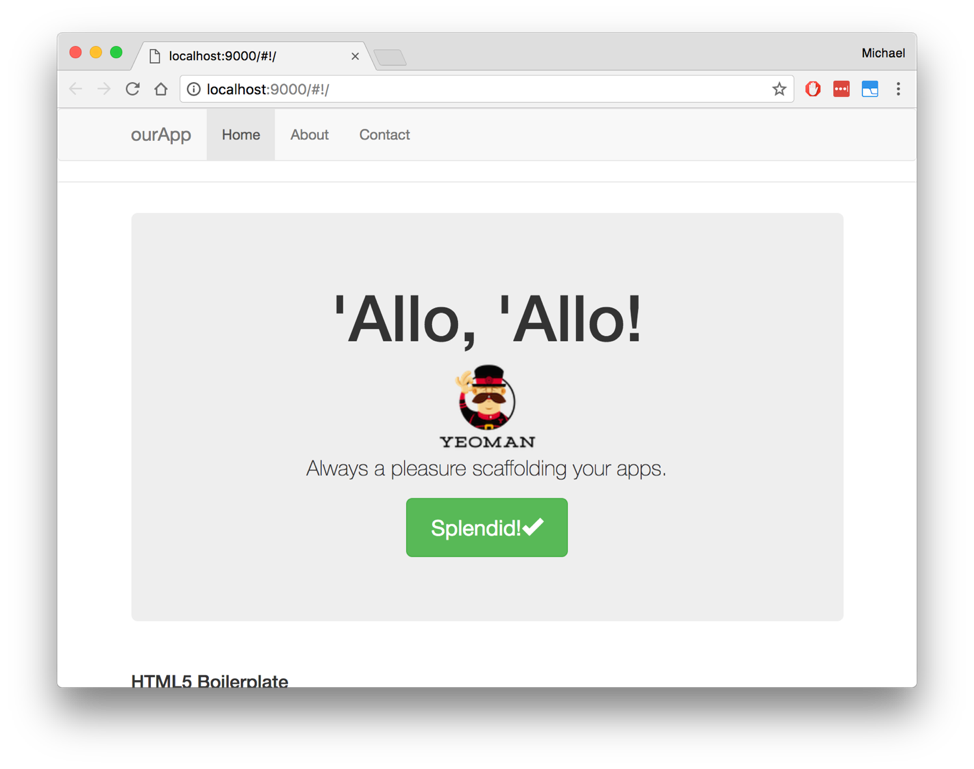
Your application should pop up into a browser or you can get to it by going to http://localhost:9000/#!/

Now I’ll show you some of the major concepts using a sample application that I have been creating for CirrusLabs.
Directives
AngularJS uses directives as keywords in the html to change the view in different ways.
The ng-app directive defines the root of the application. This will allow you to manipulate everything inside those tags as an AngularJS application.

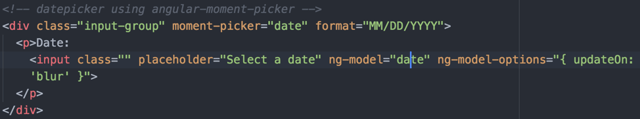
The ng-model directive will allow you to bind input from HTML input elements to AngularJS data.

The ng-repeat directive allows you to easily loop over some AngularJS data.

The ng-view directive will tell AngularJS which “page” is being displayed and insert the correct view.

AngularJS also provides the ng-init directive to initialize some page data, however, I did not use this in my application. We’ll also look at some other directives in other sections.
Expressions
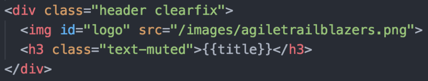
Expressions are used to access JavaScript objects from within the html code. Everything inside the brackets will be executed as if it is JavaScript and give the output value directly to the html.

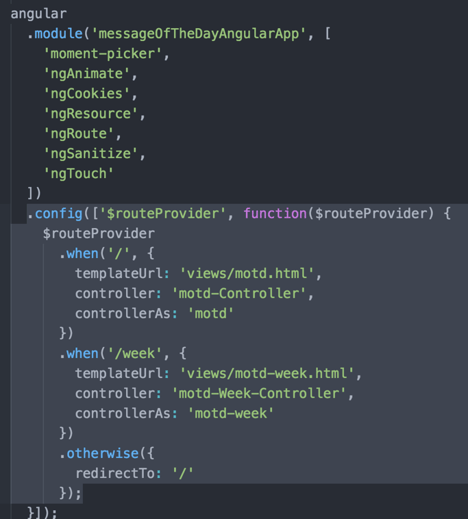
Modules
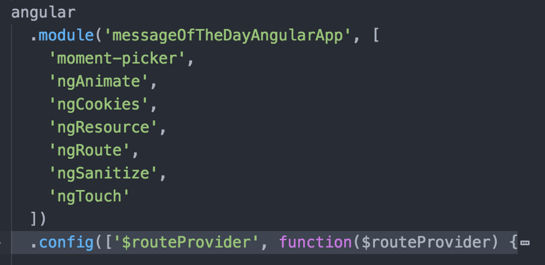
AngularJS modularizes its components. We first configure the application module with the application name and the plugins that we’re going to use.

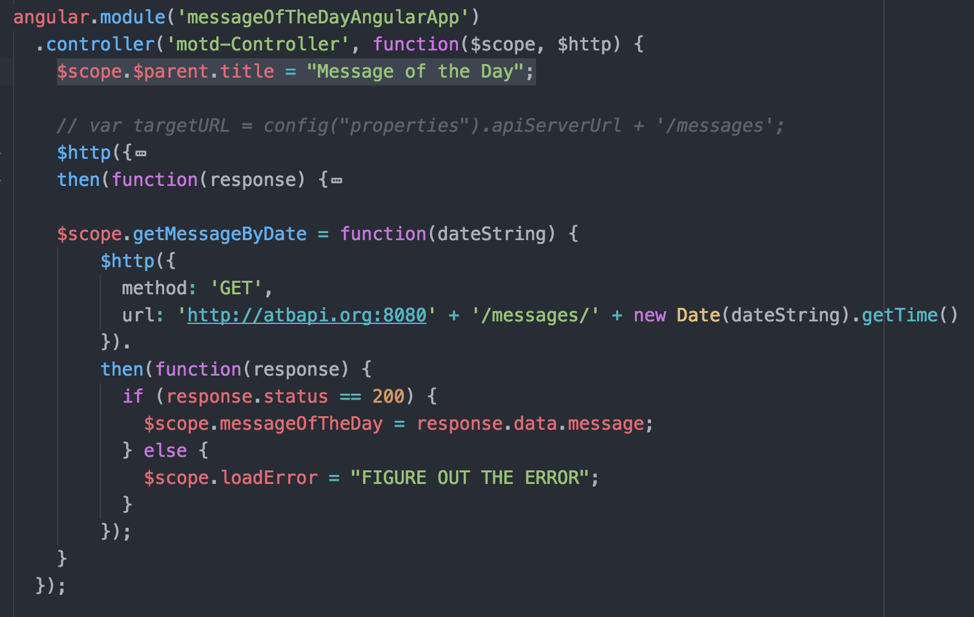
Controllers
An AngularJS controller another module that is used to add data control to a page. A controller takes in the application scope which can then include page specific JavaScript objects and functions.

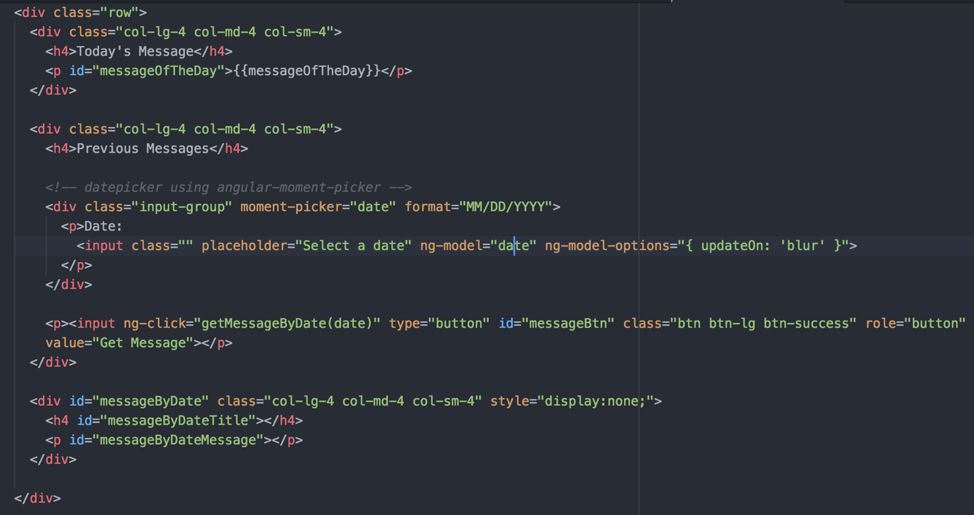
Views
With AngularJS being a single page application, we use views as templates to show different pages. Each view is an html page that will be inserted into the index where the ng-view directive is used.

$routeProvider
The AngularJS $routeProvider is used to route the application from a URL to a specific page. We configure this on the application module using the config function. With each url, we can configure a specific page template and controller giving us a single page web application.

This was very brief overview showing how to create a very basic application. I encourage you to do some additional research on your own in order to learn all the capabilities of AngularJS.
Learn more about modernized technology here:
Interested in training to help advance your agile journey? Click the button to view our current list of public training courses! Use code BLOG10 for 10% off!

